Transcript (Laurel)
Hi Neta and Ritu, welcome to the HTML Energy podcast. As you know, this time we're hosting it on the encrypted message app Telegram, asynchronously over the course of the weekend.
And just to jump in here, I understand you both collaborated on a recent website, www.maskon.zone, which is a mostly text-based protest guide focused around anti-surveillance. So I was just wondering, if you could tell me how that project began. What was your role in creating it? And then, when tools did you use to create it?
Transcript (Neta)
Hi Laurel, thank you for having Ritu and I on your podcast, HTML Energy. I’m super activated to see how the voice memo format will bring light and shape to our conversation.
So, to answer your question, and your series of questions, maskon.zone began out of a shared frustration among friends, mutuals, abolitionists, writers, coders, organizers, and protesters on the ground like Nasma Ahmed, Priya Prabhakar, Maha Shaista Ahmed, Elly Belle, and others who have opted out of being named in addition to Ritu and I.
And we all came together under this shared annoyance and frustration and anger, really, of seeing white and non-black photographers treat protests and uprisings as careerist opportunities to further their creative practice or photography practice while simultaneously endangering the lives of black protesters by making them targets to the surveillance state in the midst of what we’re all witnessing as the bolstering and mass-proliferation and development of facial-recognition technologies among other surveillance technologies. And these photographers, like so many other performative “allies,” we see as integral extensions of the surveillance state and really feel a need to challenge this performative allyship.
And not only that, but
maskon.zone is an
ongoing effort to give a platform to resisting all
harmful forms of surveillance surrounding protests and
other collective actions by way of learning from
historical examples like
COINTELPRO, which was an FBI program that actively and violently
targeted black organizers, activists, musicians, and
other public figures that continues to this day under
different names. So for me, and many of the other
maskon.zone
collaborators, we knew
many organizers and protestors like
ourselves who were kind of on social media, using it to
disseminate and receive information.
It became this confusing jumble… Which source do we
go to? Which social media accounts have the latest
anti-surveillance tips or best protest practices? We
thought to consolidate all these disparate
anti-surveillance tips into a mobile-friendly website
paired with a social media account that could be
easily accessed before, during, and after
protest.
My role in the project was part researcher, part front-end developer and part back-end developer. We all compiled our research findings in an encrypted document using CryptPad. And then Ritu and I had a few collaborative design sessions over FaceTime and text where we organized the content into a design, which was mostly conceived by Ritu, using Figma. And then I hand-coded the designs with Visual Studio Code, Terminal, a node HTTP server, and Firefox web browser. And then later on, I constructed a pseudo automated sheet system on Google Sheets, which generates the content on maskon.zone through a Python script. And from there, Ritu extended the maskon.zone with a tool called Jekyll which I'll let her speak more to.
Transcript (Ritu)
Thanks for having us, Laurel. I think HTML Energy’s really cool. And it’s cool to talk about this project and what we do on this platform in this way. And I’m excited to see what you’ll do with it.
Yeah, so Neta forgot to mention that she brought me onto the group. So I wasn't familiar with the collaborators. And I hadn't spoken with them, but I was added to a Signal group that was organizing this after Neta reached out to me and asked me if I wanted to be involved.
For me, it was pretty interesting to be a part of this in general because I do … do design and dev work. And I also do event organizing that is in the spaces of consciousness-raising around surveillance and technology and big data, but I never really do design work with organizers and abolitionists in this way. It was really cool to actually be useful in a way that I could, which was designing this website with such amazing research done by the people involved. Like a lot of times I work on things, or I'm asked to work on things, and it's not researched as well as I would hope. But it was just a really stellar group of people, group of humans.
My role was designing the site, then building a database via Jekyll to work with the back-end that Neta had organized and then create posts. Jekyll is basically a blog, so I created posts for the blog that spit out the front end I designed. I use Jekyll a lot because it’s really easy for me. You can make anything. You can make anything with a really simple back-end.
Transcript (Laurel)
Cool. Thanks for telling me more about maskon.zone. So I'm wondering, if just in general… Do you think creating websites are an important tool for activists, organizers and abolitionists? Do you think the website medium is accessible to those people?
Transcript (Ritu)
I have a lot of thoughts on this. So I'll just say a few. I think during this time, the architecture of the Internet has been changing so rapidly. In the context of organizing, tools like Instagram and Facebook (mostly Instagram—I guess I don't know who uses Facebook anymore), but there's been a ton of useful information that's been posted on the platform. It’s like Mark Zuckerberg making money, and uber corporate, but the proliferation and the circulation of information is so accessible and easy when you're on a platform that everyone has and it isn't another website to go to.
At the same time, I do think that as opposed to images, websites are an amazing way of spreading information because of how dynamic the information can be. Like I personally moved from graphic design to coding, now that I look back on it, because I was a little bored with how static image-making was. When you make a graphic for Instagram or whatever—I’ve been seeing this lately—when graphic designers make assets on Instagram for good causes, there's a ton of comments telling them what they got wrong about the image. But they don’t take it down, and they can't change the image because of the nature of the file and the medium. But with something like a website, like you told me a bug about it, and I could fix it in 10 minutes. Yeah, so I think that there’s a lot of ways of looking at that.
Transcript (Laurel)
Yeah, the changeability of websites is such an important facet of them. I'm curious… what what were some of the things that went wrong in the images that you’re talking about? Like, do you remember a specific instance?
Transcript (Ritu)
I've seen this mostly happening with information that's either incorrect or disputed. Someone I know who's a pretty like big graphic designer with a big following… they posted an asset with a number that you could text to get a message to a congressman about a specific issue surrounding defunding the police. And the number changed. The number that you should text changed, but the asset also had a ton of other useful information. And I noticed they didn't take it down, and it got a lot of traction in circulation. So I wondered… what are the parameters of usefulness and usability in these kinds of discussions and contexts? I wonder what we sacrifice by getting information together rapidly. Even though obviously I believe that everyone involved has good intentions.
Transcript (Neta)
Hey, so I think on the one hand, websites are just like any other medium or tool… and we can look to zines, we can look to books, we can look to text messages and social media for examples of how "activists" (which is a term I'm not really fond of) but organizers and abolitionists and other participators in any kind of collective action or struggle… definitely use websites and these platforms to communicate their messages and contribute to an archive. When we're thinking about an archive of resistance, I think websites and these other platforms are 100% tools that have been utilized by such people.
I think the problem for me with websites and any other
particular platform, is that it's sitting on top of
technology, very "low level" technology we might say,
but technology that we already have, which is just using
our voices,
using our networks of neighbors,
and friends and community members to
organize amongst.
And I think s
Some of the things that Ritu was
sort of alluding to in his
conversation about, you know, the static nature of
Instagram and sort of like images
going awry on Instagram, is that you're bound or chained
to that platform.
And while there's some flexibility or some fluidity to websites, there are some downsides to websites such as relying on certain parameters of access. Like “I need to have internet. I need to have a good internet connection. I need to know, if I'm an organizer, who to go to who can make me a website. I need to have a certain site of knowledge in terms of building my own website.” And so those are all barriers that websites have and other platforms have. Similarly, Instagram took all of us a while to figure out. Twitter also took us a while to figure out. But any tool—regardless of if it's a website, a zine, a social media account—is just an extension of the already existing infrastructures of community and door to door organizing, that already exists. Which I think is the most important tool that abolitionists and other organizers use.
Transcript (Laurel)
Cool. Yeah, that's a really good point that all of these tools are extensions of more based communication methods, that can actually be just as good if not better depending on how you use them.
I was interested in the phrase you mentioned, an “archive of resistance.” And it's funny. I feel like this relates to a question I had actually written down before. I'd wanted to ask you both about why maskon.zone was mostly text-based, but now based on what Ritu said about the images and, you know, this ability for the website to change, I understand now why it's text based. But maybe going to what you said, Neta… a downside to a website is that there are all these things you need. Like you need to have internet, and maybe you even need to have good internet. I was thinking maybe an answer to the text-based website (question) is that it is pretty fast to load. And that it will work even if you can't load an image since text is one of the quickest loading things. So all that said, websites aren't perfect, but it seems like you made some good decisions for this website. (This website) is a resource, and resources should be updated and maintained.
...
I was wondering about both of your collaboration styles. When I first asked about the site, you mentioned that you both had some back and forth sessions. I was wondering if you could talk about your collaboration style on this website. And if you've worked on other projects in the past, what's it been like?
Transcript (Neta)
Yeah, just to follow up on the previous question and the
comment that I made about an
“archive of resistance.” And really, we can think about
this in another way, which is
just an archive of resistance is a
movement. And thinking about
maskon.zone is sitting
on top of all this historical and ancestral knowledge
pertaining to the movement for black lives or the black
freedom struggle. There's a lot of research and
theorizing that many people before us, Ritu and I, and
other collaborators of
maskon.zone have pulled
from. So that citational practice is something that we
tried to be more transparent about, or more clear about.
In the way that you maybe can't be as transparent on
something like Instagram posts. These (Instagram)
images, in their constraints of how much text you can
put on them, often leave out the citations or the
references or where they're getting this information
from. Which is a whole other conversation to have.
And so thinking about the text-based nature of
maskon.zone website, I
think you're totally spot on in that we wanted to create a
website that isn't (technically) resource heavy, that's
not going to take too long to load. And also,
in the sense of how Ritu and I collaborate, we often
tend to work with text. In some of the more oral history
oriented projects, we've worked with transcriptions from
interviews that I conducted. And
maskon.zone is
definitely falling in line with this sort of
compilation
of … basically summaries of all this citational research
around surveillance that I was referencing earlier.
...
As far as our collaboration style goes, it's kind of funny actually to talk about how Ritu and I collaborate. We have a very chaotic and energetic, like rapid fire, iterating-as-we're-going type style. I think a lot of that has to do with the fact that we're both very much so like contract workers and have a lot of separate gigs in order to sustain our survival here in New York. So often times when we're working on projects, like maskon.zone, or, more oral history oriented projects, which align with things that we do outside of corporations or outside of institutions… The only way to put is that they basically support our living. And it's not always centered or grounded in any type of passion or any type of deep engagement in work. At least I'll speak for myself on that part. So when we get to do projects, like maskon.zone, I think we're often coming to those projects exhausted. We're coming to those projects deeply engaged with the materiality of those projects. So … we sort of “roll into” projects. Like sort of like happenstance, serendipitously come on some of these projects. Like for example, Ritu was talking about earlier how some Twitter mutuals had hit me up about this project that they were interested in doing. Or rather actually, it was that I saw some Twitter mutuals were trying to make a project, and I was like, “Oh, I have experience with web design. I can help my organizer friends who were in need of a web designer on this project.” And so then I was like, “this would be perfect to bring Ritu into,” as our collaborator-ship is always growing. And so maskon.zone was pretty much like that. It wasn't like we had this whole conceptualization period and then we came into an idea together. We were folded into friends of friends project, and just helped out. With maskon.zone specifically, there were lots of FaceTime calls with other members of the group, and then Ritu and I, since we were the two people on web, we had our own FaceTime sessions and quick iterative sessions where we were working in a collaborative Figma document. Ritu came up with some designs within a few days, and I gave some feedback, and we made some slight changes. We agreed that this was the design. From there I started coding the front-end. And then once we started coding the front-end, we we're encountering, “Oh, maybe we need to change the design a little bit here, tweak it a little bit here.” Based off how it actually like takes shape and form on the web. And we had some text discussions about that.
What Ritu and I do in general… we send each other things
that we're thinking about. Like
Screenshots, selfies, or photos,
or just any type of material references that we feel is in
line with the type of things that we strive to make, or at
least want to be—or imagine ourselves being in
conversation with. And so we have that ongoing thing
between the two of us in our friendship. And then when
we're working on projects, specifically, we'll send each
other like things as they develop in within the project
space itself.
…
In the past… I'm thinking of the oral history projects
that we've done for The School for Poetic Computation. The
last one that we did was for
Code Societies, which was in January of 2020. And similarly… well, This
time, there was more planning involved. There was more
intentionality and discussion around the structure and
maybe what the output would look like. Because the
previous oral history project that we did for The School
for Poetic Computation was for a summer camp in Detroit.
Where we literally … I was just on the ground on in
Detroit and knew I wanted to make a zine but didn't really
know what that zine would look like
or what kind of content would be in that zine.
And then, within the experiences that I was having in
Detroit, with the students and other teachers and other
community members, I was like,
“Oh! This is like an oral history project. I need to
interview people and capture their words. There’s no way
that I can be the singular voice of what's happening
here.”
And so once I realized that well into the session, I
was like, “Hey Ritu, I’m doing these interviews, I
need help designing because I can't interview and
design.” So we brought her into that project.
And then with
Code Societies, it was like,
“Wow, we work so well together on the fly.”
So why not see how we do … like going
in at the beginning knowing that we’re both going to be
working to a similar end. Which is like the Poetic
Computation: Detroit zine. And giving us more room to be
more experimental. Knowing the idea of the sort of
compilation oral histories zine methodology that we have
created in Detroit. Seeing how we could build upon that
with the Code Societies zine. …
I think it's really difficult to answer this question because we're still figuring out what it means to collaborate with one another. And we're still very much so experimental in the way that we approach our collaborators-ship. It's always very fluid. And I think the most important thing, at least for me, in terms of our collaborator-ship is just how our friendship informs that collaboration, and how the shared experiences that we've had within the small tech/zine/organizer/punk/rave scene coalesces. And we are constantly wrestling and navigating through that in our work.
Transcript (Laurel)
Wow, thanks for all that background information about your collaboration. I want to say, as an outsider (like someone who's observed the projects you've both done together) …
I saw the (zine from the) School for Poetic Computation, Code Societies from last winter… I believe it was.
And then I also, if I'm not mistaken, I think you worked on the Tech Zine Fair website. Is that is that correct?
I want to say I have really enjoyed the energy of what I see as experimentation in these projects and really curious to know more.
Transcript (Ritu)
I'm so happy I didn't have to go first. Well, first of all, it was kind of a trip… waiting for Neta to reply to that message because I also feel like I don't have the language, like the faculty, to quite talk about what we do. So I was interested to hear what Neta had to say.
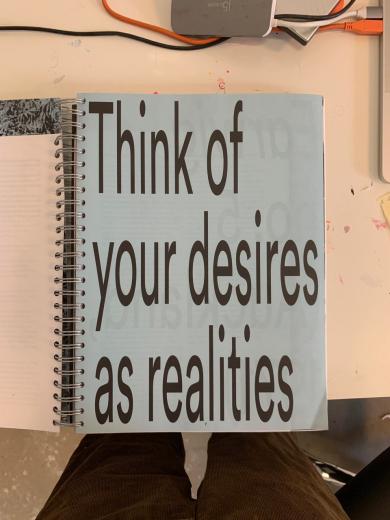
I sent Neta this page of this book I have. The page is
from
this archive of zines from Germany in the 70s
.
And
they had this like psychedelic page that said,
“Think of your desires as realities.” And I sent it to
her and was like, “This would be an amazing class title,
like a course title for a class we could co-teach.”
Because I really feel that Neta and I have this amazing
chemistry. We work together in this rapid-fire
dream-state. If we can understand that what we each want
is fluid and changing, how can we help each other to do
the things we want to do and what continues to interest
us? Rather than taking projects as straightforward
prompts, how can we turn projects into what moves us and
inspires us at the time?
Like during this time, we were also teaching a zine workshop to teachers at the Cornell Tech program during quarantine. It was supposed to be a straightforward summer zine workshop, but what we decided to do is put together a curriculum that we're calling “Alternative Zine Histories.” So I was very inspired, and I collected readings that I felt really aligned. And Neta collected, like Ida B. Wells posters, like pamphlets—things that aren't a part of the normative zine history that we think should be included.
Every time I work with Neta, our friendship informs what we do. Specifically with the zine projects and the course I'm talking about… I think Neta has an amazing quality and faculty to contemporaneously synthesize what's happening in front of her and how she wants to lead a discussion. And so with those zine projects, she was an educator in both of those courses for a week or two weeks or so. And then I was getting the material as the classes were happening. I was designing a publication for the student showcase. So I was contemporaneously designing what Neta was bringing to me. And I think we both really enjoy how invigorating these projects are. But at the same time, we would love to have access to a grant or resources to slow down so we can really think about what we would want to do together moving forward.

Transcript (Laurel)
Wow. Your collaboration sounds so beautiful, and I love that you don't exactly know how to describe it. But it almost sounds to me like, you're one organism together. Or one of you does one thing and the other does the other, but you have to be working at the same time to make it happen. And I love the phrase, “Think of your desires as realities,” is and I would totally love to take that course if it becomes a course or whatever it becomes.
…
Ok so, I just have a few specific questions about maskon.zone.
First, I was just wondering about the mysterious-but-inviting dot-shaped graphics in the lower right hand corner. I was wondering how those came about.
Second, I was wondering about the colors that are used on the site. I noticed it's a kind of brown and red and white, I believe? I was wondering… how are those chosen? And then zooming out… How do you approach color on the web?
…
And while we're at it, I also want to ask… is there anything else you want to share that we haven't covered yet about the website maskon.zone?
Transcript (Ritu)
I really love this question. So the typeface for maskon.zone is a type called “Tiny” which is from an open source foundry called Velvetyne, which is really great and you should check it out. So what I did was I vectorized the title, and I brought it into Illustrator, and I tore apart the type to make the design pattern at the bottom. I tried a lot of different things, but that's what it came out to. And I felt like that was the final touch because I like this idea of bringing magic to websites, and I hope that everything I can make on the web has a quality of magic toward it. So I like this like mystical but inviting phrase because that's exactly what I wanted to do.
The color scheme … there's not much to it. I mean, I just I liked it. I think it's fun that when you highlight text, you get a hot pink, and that was initially the color that we were going with. I think it's a complement the brown, but it changed to an orange. So then when you highlight things, you get a slightly different orange hue which is like a cute easter egg.
…
And I also want to add… as I’m making websites, and I think Neta can speak to this too. I really like thinking about how information flows.
So for this for this website, we used an encrypted note taking website called CryptPad. So like the group had already organized all of their research into a doc on CryptPad, then Neta organized the back-end on Google Sheets, and then we export it the Google Sheets to a Jekyll back-end, which then I posted on GitHub Pages (free) and bought the domain on Namecheap. So I wish it were a totally encrypted journey, but we had to post on GitHub Pages just for resource reasons. But the CryptPad to Signal to Google Sheets to Jekyll is a fun journey for me.
Transcript (Laurel)
Thanks for sharing all that, Ritu.
I was wondering… it seems like you pick your colors intuitively. But I was also specifically wondering about the colors on the "Sounds About Riso" site. I know you published that earlier this year.
I would guess that the colors are inspired by risograph printing. I was just curious if you had any words to go along with your color choice.
Transcript (Ritu)
I think I tried to be intentional about choosing colors in general that aren't so cutesy but are also playful and aren’t austere. So I guess “funky” is a good way to describe it—I think it's fun to be funky on the internet.
For the “Sounds About Riso” website, we worked together to select the gradients that we wanted to accompany each page. It was really fun. The whole site is gesturing toward what a physical fair experience would be. But it is a second hand representation of a fair … like there are walls and tables. So it was really cool to think about the dimensionality of the colors and being super intentional about it. What made it look like the CSS rectangle on the lower half of the screen was protruding like a table. Yeah, thinking about color on the web is so fun. And I'm really attracted to people who do it in unorthodox ways.
Transcript (Laurel)
Thanks for all that info on info on maskon.zone and how you approach websites.
So, now I'm just wondering… how did both of you get into making websites in the first place? And what was your first encounter with HTML energy like?
…
And then I have to ask, what's your favorite HTML element?
Transcript (Neta)
Hmmm, I think
I got into websites as a typical person of my
generation… which was just having a MySpace, customizing
your MySpace layout… And that sort of practice just
carried on over into all aspects of my life. So it informed what
I studied in undergrad in terms of design.
And later informed the industry that I ended up working
in. But I would say that I didn't go to school to learn
how to code until later in my life. I was a student at the
School of Poetic Computation in the fall of 2018. And
that's where I really solidified my
began a
website making coding practice.
And still,
In some
many ways, I’m not so solid on
that. I'm still figuring it out. But since then, I've been
making a lot more websites and interested in making more
websites.
…
In terms of my favorite HTML element, I'm going to have
to say… the <span>.
I really like the span because in other aspects of my
practice, like working with Python and working with
JavaScript… I like to create
a lot of text-based compositions with
code. And so oftentimes, what I am generating with
JavaScript, I'm generating HTML dynamically with
JavaScript, I'll use the span tag
a lot. And
I find that span tags are really fun to
manipulate and play with. Actually
scratch “manipulate,” I'm just gonna say “play with” and “tease out a bit.”
Transcript (Ritu)
<span> surprised me!
<div> would definitely have to be my favorite element. I think it's so special. Div is a little home for anyone and everything. And I love the CSS style of flex, and I love putting flex on divs. It’s my fav.
Transcript (Laurel)
Wow, awesome we have both <span> and <div> in the same chat here. The two generic inline and block elements respectively. Cool!
So thank you so much for being on this very experimental version of the HTML Energy podcast.
I just have one final question, and you can take your time with this. So my last question is, if you could describe your own energy in just one word, what word would that be? And if you want to say why you can, but you can also just leave it at the word.
Thank you both!
Transcript (Ritu)
Today my energy is “still.”
Transcript (Neta)
My energy is “transcendent.”